Wir brauchen gute User Experience-Designer*innen. Ich habe dafür hier eine Liste eröffnet, wo wir gute Leute/Firmen, die wir anfragen sollten, eintragen können:
Achja, weil ich das noch gar nicht aus dem github übertragen hatte. Hier die ersten Entwürfe zum Software-Design.
Die Datei mit den Wireframes, wie wir sie vergangenen Mittwoch diskutiert haben, habe ich im Chat gepostet.
@katharina, kannst du hier deinen aktuellen Stand (vielleicht als Screenshots) ergänzen?
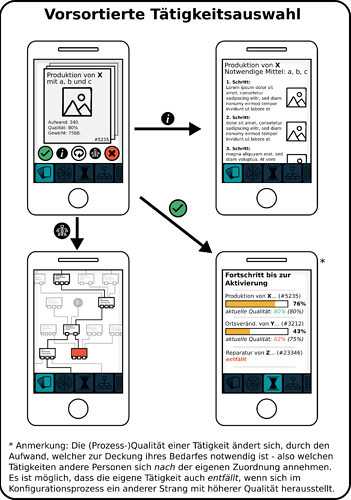
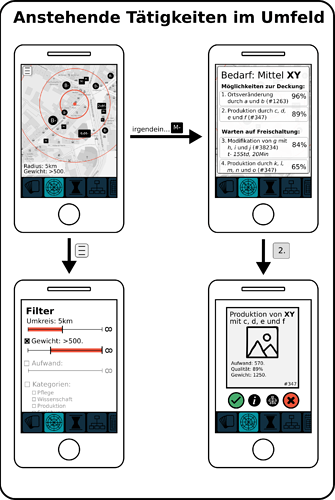
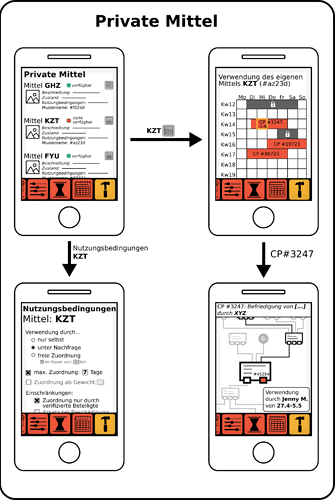
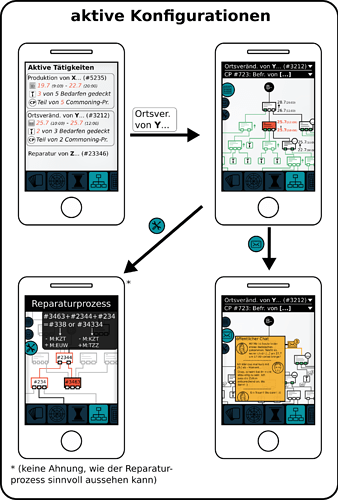
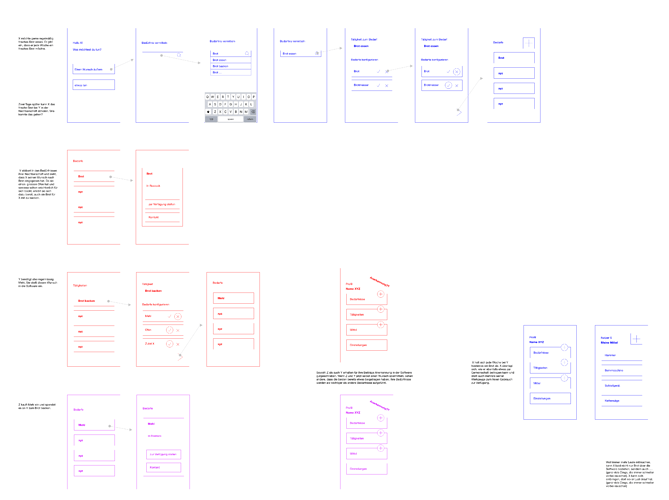
Ich hab mal den Usecase „Brot essen“, den wir am Mittwoch besprochen haben, in eine Art Wireframe Storyboard übersetzt. Die blauen Screens sind Person X, Rot ist Person Y, Lila ist Person Z. Ich hoffe das ist soweit verständlich. Vollständig sind die Wireframes noch nicht, es fehlen noch Screens und Inhalte auch auf den abgebildeten Screens, z.B. brauchen wir noch ein Menü auf jeder Seite. Soweit aber erstmal zur Übersicht. (Ich hoffe das geht auch mit reinzoomen, dass man alles lesen kann)
Ist es richtig, dass Person Y zuerst den Bedarf „Brot“ deckt und nicht die Tätigkeit „Brot backen“ ausführt? Ich weiß, die Unterscheidung haben wir neulich schonmal besprochen, aber hier war es mir doch noch nicht ganz klar, sorry…
Ja, sehr verständlich, vielen Dank!
Ja, das funktioniert gut.
Interessant. Spontan hätte ich gesagt, die zweite Zeile (erste Zeile von Y) kann weg. Aber …
Tatsächlich ist es ja so, dass Y, wenn sie etwas beitragen möchte, sowohl die Bedarfe als auch die Tätigkeiten durchgucken kann.
Wenn Y die Tätigkeiten durchschaut, wird sie gleich nach X Äußerung dort die Tätigkeit „Brot backen“ finden. Die Software legt dort automatisch die Tätigkeit „Brot backen“ an, wenn (laut Datenbank) in Rostock kein fertiges Brot da ist.
Wenn Y allerdings die Bedarfe durchschaut, wird dort ebenfalls das Brot auftauchen. Y könnte ja auch gerade ein Brot (zuviel) gebacken haben und möchte es gleich weitergeben. Wenn sie allerdings keins da hat, könnte hier vielleicht ein Verweis auf die Tätigkeit (als Alternative) auftauchen?
Oder fügen wir die beiden Listen zusammen? D.h. das Brot als Bedarf und „Brot backen“ als Tätigkeit tauchen in dem gleichen Eintrag auf. Y kann das auswählen und dann entscheiden, ob sie schon ein Brot hat oder ob sie die Tätigkeit ausführen möchte. Macht das mehr Sinn?
Sehr interessant. 
Das habe ich mich auch gefragt. Ich finde in diesem Anwendungsfall wäre es sinnvoll wenn man beide Lsiten zusammen legt, da eine Trennung vielleicht unnötig verwirrend ist. Dann könnte der User/die Userin danach auswählen auf welche weise sie den Bedarf erfüllt. Mann müsste nur mal gucken ob das in allen Fällen so funktioniert. Ich glaube das hängt auch damit zusammen wie man die Bedürfnisse formuliert, die in die App eingetragen werden.
Kannst du das im Beispiel mal anpassen, wie das dann aussähe? Ich kann es mir gut vorstellen.
@Marcus, kannst du das überschauen? Aus meiner Sicht müsste es gehen. Wenn nicht, ist ein Gegenbeispiel hilfreich.
Erstmal danke @katharina für die Wireframes!
Ich finde es gerade wirklich spannend. Im Konfigurationsprozess, in welchem Tätigkeitsmuster zur Selbstzuordnung freigeschalten werden, wird ja wirklich nur mit Mitteln umgegangen, die sicher verfügbar sind - also nicht abgefragt, ob jemand einen Bedarf kaufen/spenden kann etc. Das mit dem Spenden etc. habe ich in der Textreihe wirklich einfach noch gar nicht bedacht und der Auswahlprozess (Anwender:innen ordnen sich irgendwohin zu) läuft bei mir bisher nur mit Tätigkeitsmustern und müsste also entsprechend erweitert werden.
Ich denke, am Ende des Tages muss man das filtern können, oder? Also dieselbe Liste, aber ich kann sagen: „Zeige mir nur Tätigkeiten an“ oder „Zeige mir nur Bedarfe an“
Der Einfachheit wegen würde ich sagen, Y durchsucht die Liste nach Tätigkeiten (also fällt die zweite Zeile weg) und Z durchsucht die Liste nach Bedarfen. Aber richtig ist es auf jeden Fall, wie es in den jetztigen Wireframes ist.
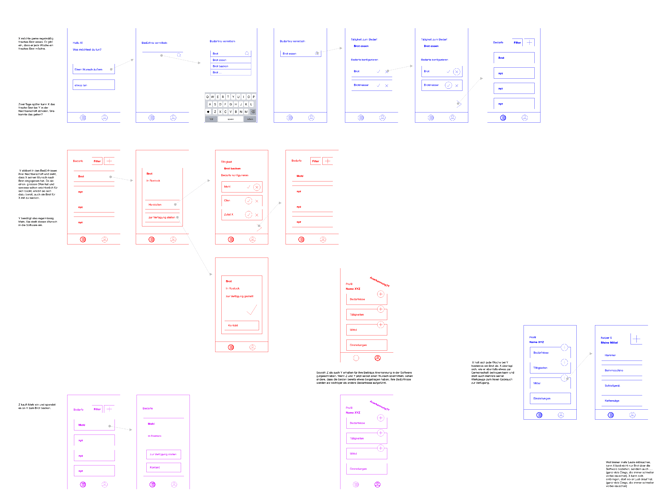
Hier eine aktualisierung: es gibt eine Liste mit allem, was benötigt wird. wenn man dann einen bedarf erfüllen möchte kann man auswählen, ob man es als mittel einfach bereit stellen kann oder ob man es herstellen möchte, also die tätigkeit dazu ausführen möchte, wobei man dann zur konfiguration weitergeleitet wird. was meint ihr?
außerdem bin ich noch nicht sicher an welcher stelle man die detailansicht mit der baumstruktur einbauen kann. habt ihr dazu eine vorstellung?
Mir gefällt das gut, ich denke, für die Videos ist das genau das, was wir brauchen. Für die App-Entwicklung später müssen wir das noch etwas ausfeilen.
An Stellen, wo ein konkreter Bedarf (Brot, Mehl) oder eine konkrete Tätigkeit (Brot backen) bildschirmfüllend zu sehen ist (also quasi in der Detailansicht), könnte es einen Knopf mit einem Symbol geben, welcher dann zu dieser Ansicht führt.
Sehr spannend, liebe Leute. @katharina: Was sind für dich die nächsten Schritte? Ich fänds spannend, wenn wir diese Wireframes-Abläufe im Design sehen könnten. Das brauchen wir fürs Kürzestvideo sowieso, richtig?
Ja genau. Ich versuche möglichst bald in jeder Design Richtung die Webseite, die App und das Video durch zu gestalten (zumindest als erste umsetzungsidee), damit sich jeder was darunter vorstellen kann und wir uns hoffentlich bald auf eine Richtung einigen können.
Toll, ich freue mich mega! 
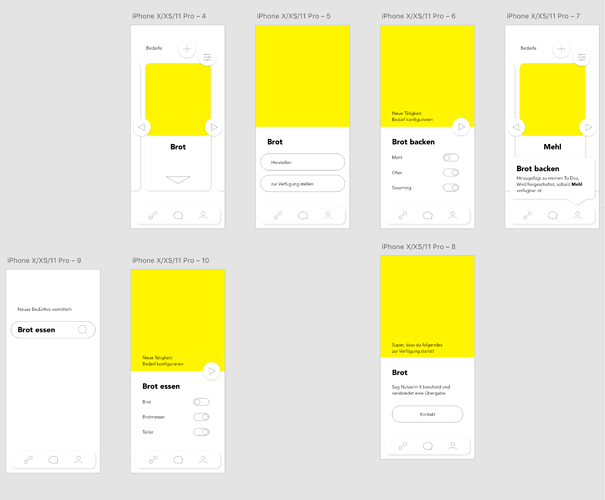
Kleines Update hierzu: Ich habe versucht die Wireframes schonmal ins Design zu übersetzen, habe aber festgestellt, dass ich gerne davor noch mehr Zeit ins Konzept stecken würde. Hier würde ich gerne noch weiter an der Sturktur arbeiten, z.B. überlegen, wie ein Menü aussieht, welche grobe Struktur die App überhaupt hat, welche Listen darstellung es gibt (hatten wir schonmal kurz angesprochen, die Diskussion ob es z.B. ein tinder-swipen oder ein instagram-scrollen ist).
Hier sind die Screenshots der Wireframes, wie ich sie heute gezeigt habe:
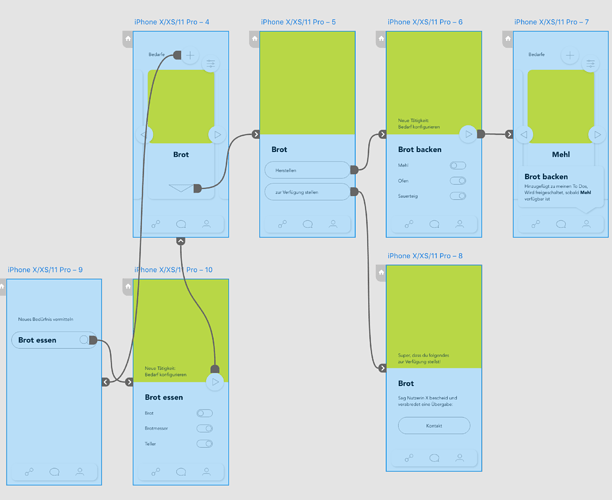
in diesem sieht man die Verlinkungen, also wohin man kommt, wenn man wo drauf klickt:
Danke, @katharina. Der Ablauf in der oberen Zeile ist richtig gut!
Mir fallen zwei Dinge auf, die ich unpassend finde:
- Das „+“ oben neben „Bedarfe“. Ich hatte das ursprünglich selbst dort eingefügt, mit einem anderen Gedanken. Gerade dass du es anders interpretiert hast, zeigt für mich, dass es verwirrend an der Stelle ist. Aus meiner Sicht sollten wir es weglassen.
- Beim „zur Verfügung stellen“ unten rechts: Ich stelle mir vor, dass man dort das Mittel, welches man zur Verfügung stellen möchte, beschreibt: Vielleicht ein Foto machen, Beschreibung und Ort eingeben, ab wann verfügbar, unter welchen Bedingungen etc.
Alles andere scheint mir genau so passend. An den Texten können wir noch feilen, aber das dürfte jetzt nicht wichtig sein, oder?
Ob das jetzt bei den ersten Entwürfen notwendig ist, weiß ich nicht, aber auf Dauer müssen die Tätigkeitsmuster meiner Meinung nach von der Bedarfsanfrage (… der Commonifizierung? Des zu-Commons-machens des eigenen Eigentums?) getrennt werden. Das ergibt sich schlicht aus dem Konfigurationsprozess: Die Tätigkeitsmuster werden ja freigeschalten, wenn sie nach den Informationen, welche über die Software ausgelesen werden können, im jeweiligen Umfeld sinnvoll sind und das ist in erster Linie abhängig, welche Dinge dort verfügbar sind. Zu sagen: „ich stelle einen Bedarf zur Verfügung“ heißt ja auch: Der Software war zuvor nicht bekannt, dass ich dieses Mittel habe und prinzipiell zur Verfügung stellen würde. Und wenn ich z.B. einen sehr großen und speziellen Ofen habe, der für Brotbacken geeignet ist, diesen aber noch nicht als verfügbares Mittel markiert/eingespeist habe, dann werden sehr sehr lange keine Tätigkeitsmuster freigeschalten, welche sich auf die Verwendung eines solchen Ofens beziehen, da seine Herstellung/Verfügbarmachung an sich sehr aufwendig ist.
Es gibt also die Situation, in der die Software sagen kann: „Dieses Tätigkeitsmuster ergibt hier Sinn, da alle Bedarfe relativ leicht verfügbar gemacht werden können“. Und gleichzeitig sagt sie: „Wenn dieses Mittel verfügbar wäre, dann gäbe es noch ein viel sinnvolleres Tätigkeitsmuster - aber da dieses Mittel scheinbar nicht verfügbar ist, ergibt auch das Tätigkeitsmuster keinen Sinn“. Es muss also einen extra Auswahlprozess geben, in welchem seperat abgefragt wird, ob dieses Mittel vielleicht doch wer zuhause herumstehen hat. Was aber nicht heißt, dass es keine direkte Verlinkung geben darf, wie sie in den bisherigen Wireframes angedacht ist.
Das nur. Und: Ich würde mich noch über ein Wireframe freuen, in dem das Tätigkeitsmuster selbst (siehe wikihow.com) sichtbar ist - also die Beschreibung, wie eine bestimmte Tätigkeit ausgeführt wird. Das ist noch super wichtig.
Ja, das stimmt. Nachdem man eine Tätigkeit konfiguriert hat, kommt man wahrscheinlich nicht zurück zur Bedarfsliste. Sondern zu einem Bildschirm, wo man Details über die Tätigkeit sieht. Und dort dann auch die Details des Tätigkeitsmusters. Also
- Einordnung der Tätigkeit in die Produktionskette (benötigt XYZ und stellt ABC her), evtl. als Bild
- Hat sich schon wer zugeordnet?
- Was genau muss ich tun, um die Tätigkeit durchzuführen (Beschreibungsteil des Tätigkeitsmusters)
- Angabe der „Wichtigkeit“?
- Zeitlicher Rahmen? Bspw. von wann ist das älteste Bedürfnis, zu dessen Befriedigung ich mit dieser Tätigkeit beitragen würde.
- Vollständigkeit: Kann die Produktion starten, wenn ich mich dieser Tätigkeit zuordne? Was fehlt noch alles?
- Liste der Bedarfe laut Muster, Liste der tatsächlichen Bedarfe, falls sich schon jemand zugeordnet hat
- Verweise auf Kommunikationsräume (ein interner, jeweils einer pro Bedarf, jeweils einer pro Ergebnis)
Sorry, das war jetzt nur schnell ein Brainstorming mit mir selbst. Ist viel, vermutlich noch nicht alles und recht ungeordnet. Ich denke, wir müssen da System reinbringen und die Herausforderung ist, das gut darzustellen. 
Ich habe eben die Kommunikationsräume in der Detailansicht der Tätigkeit ergänzt. Damit kann ich mir jetzt auch besser vorstellen, wie die aussehen könnten. @katharina, vielleicht möchtest du auch dafür einen Entwurf machen.
Ich stelle mir einen Kommunikationsraum wie einen Matrix-Chatraum vor. Alle, die es betrifft, sind automatisch Mitglied. Also bei einem Bedarf beispielsweise die Produzierenden und die Weiterverarbeitenden. Neben der Möglichkeit zu chatten, werden alle relevanten Ereignisse angezeigt, ähnlich wie im Chat: „ABC ist passiert, XYZ hat dies und jenes getan“. Ich glaube, man nennt das Activity Stream. Ein Beispiel aus einem anderen Zusammenhang: https://git.hack-hro.de/stadtgestalten/stadtgestalten/-/issues/673. Wenn ihr runterscrollt, seht ihr unten verschiedene Nachrichten und andere Aktivitäten.
Wenn man dann den Kommunikationsknopf unten im Menü unserer App wählt, erhält man quasi einen zusammengefassten Activity Stream aller Räume, in denen man Mitglied ist. Und ein Symbol, welches anzeigt, ob etwas Neues passiert ist. Bei dem Beispiel oben sieht die Zusammenfassung dann beispielsweise so aus: https://git.hack-hro.de/stadtgestalten/stadtgestalten/activity.