Hallo liebes Team,
ich hab mir in den letzten Tagen nochmal Gedanken über Strukturen gemacht, da wir in der letzten Woche ja viel über den Baum gesprochen haben. Hierbei ist uns aufgefallen, dass es schnell nach Hierarchien aussieht. Dazu ist mir wiederum eingefallen, dass ich mal einen Text gelesen habe, in dem es um solche Strukturen ging. Die Autoren heißen Gilles Deleuze und Félix Guattari und es geht um Rhizome. Der Begriff kommt ursprünglich aus der Botanik, Rhizome sind Pflanzen, wie z.B. Ingwer, die nicht einen Stamm haben, sondern sozusagen ‚hierarchiefrei‘ wachsen, d.h. man könnte sie an jeder Stelle teilen und weiter vermehren. Das übertragen die Autoren auf ein Gesellschaftsmodell, und ich fand dass es auch gut auf unsere Softwarestruktur passt. Ein Rhizom ist ein „vielwurzliges“, in sich verflochtenes System, das an jeder Stelle gebrochen werden kann, es wuchert entlang seiner eigenen oder anderer Linien weiter. „Bei Deleuze und Guattari dient er als Metapher für ein postmodernes beziehungsweise poststrukturalistisches Modell der Wissensorganisation und Weltbeschreibung, das ältere, durch eine Baum-Metapher dargestellte, hierarchische Strukturen ersetzt.“ (Rhizom (Philosophie) – Wikipedia)
Dann bin ich beim Recherchieren auf einen super interessanten Artikel gestoßen:
https://medium.com/archaesthetics/where-are-we-when-we-read-sloterdijk-6aeb7b2143ae
Sloterdijk sieht das Rhizom-Modell als kritisch, weil keine Räume enthält, sonderen nur Punkte und Linien als verbindung. So entstehen zwischenräume durch die man leicht durchfallen kann. Stattdessen schlägt er Schaum-Strukturen als passenderes Modell vor. Hier co-existieren die einzelnen Zellen und wirken aufeinander ein.
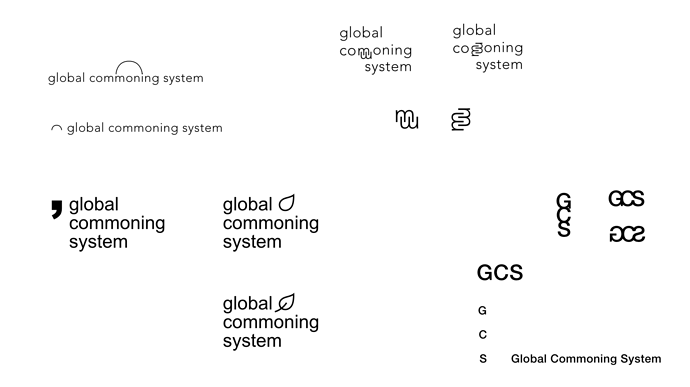
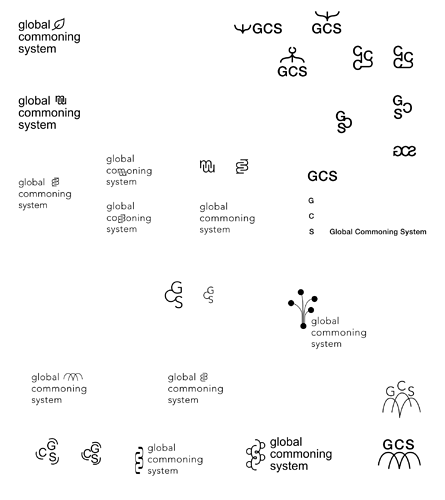
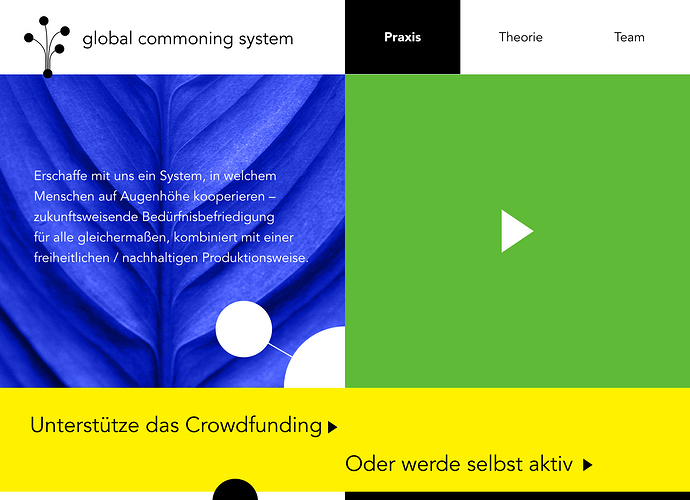
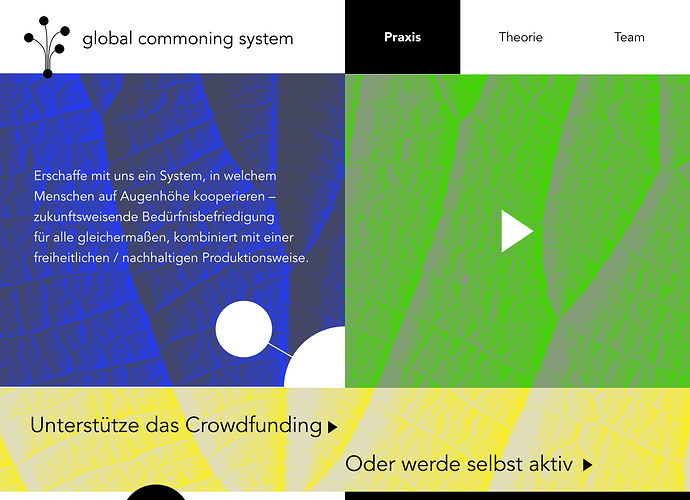
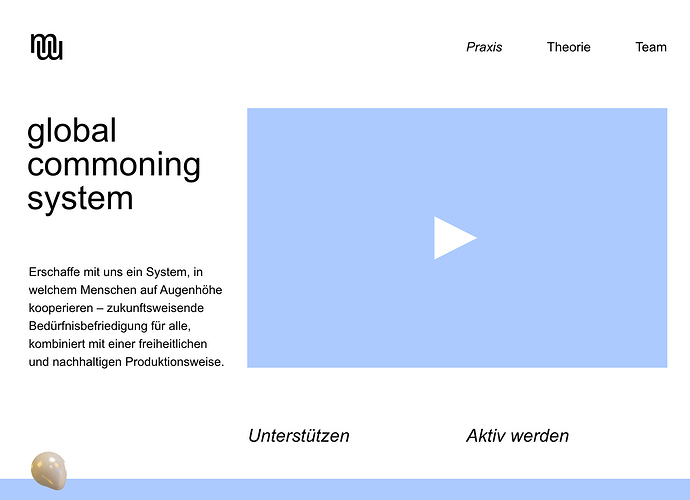
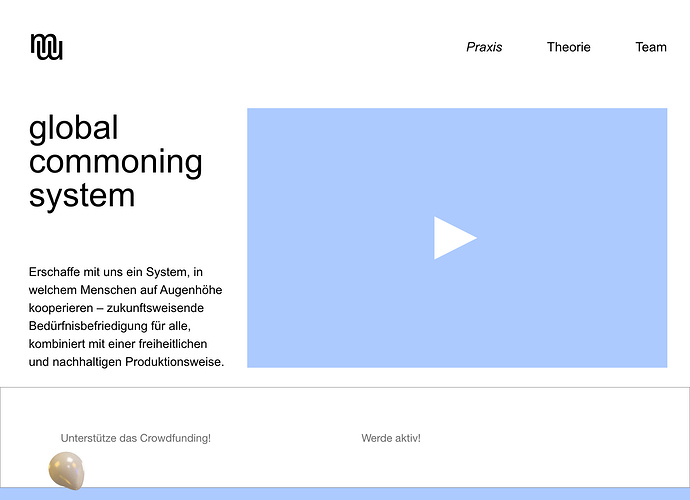
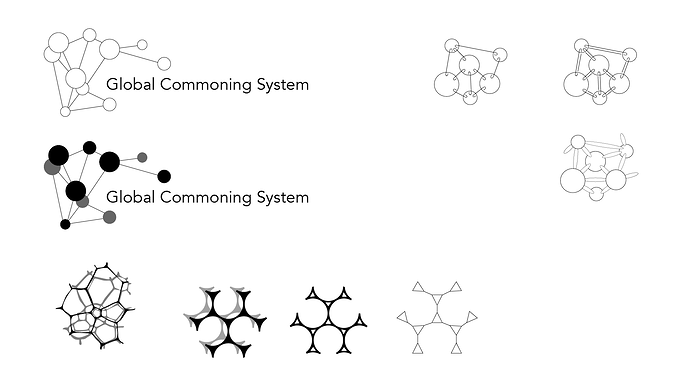
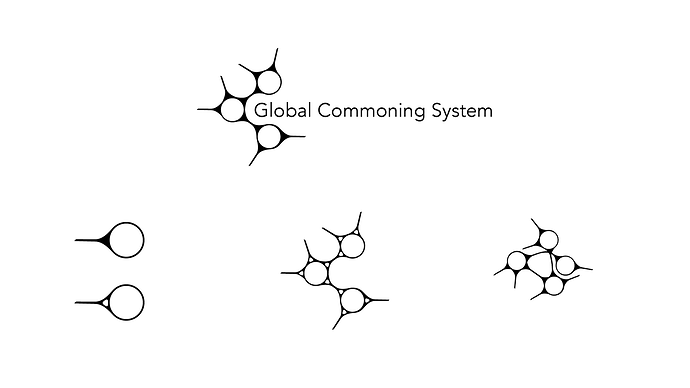
Ich fand die Gedanken im Hinblick vor allem auf das Logo und die grafische Darstellung der Tätigkeiten sehr spannend. Auch wenn ich die Argumentation von Sloterdijk auf jeden Fall nachvollziehen kann komme ich bei unserem Projekt doch immer wieder auf die rhizomatische Struktur zurück, da die Knotenpunkte und Verbindungslinien gut zu den verwobenen Tätigkeiten passen.
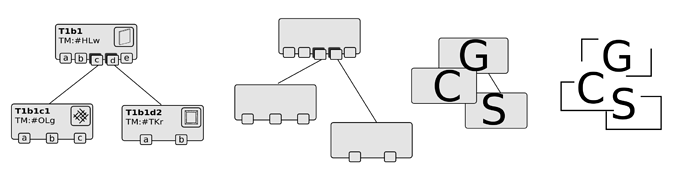
Hier hab ich mit den Strukturen nochmal ein bisschen rumgespielt:
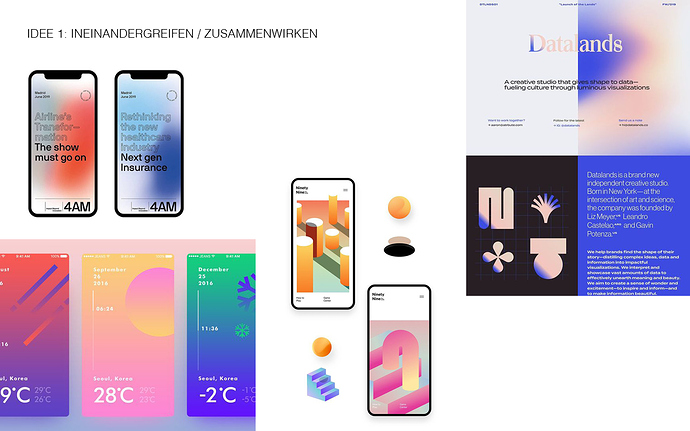
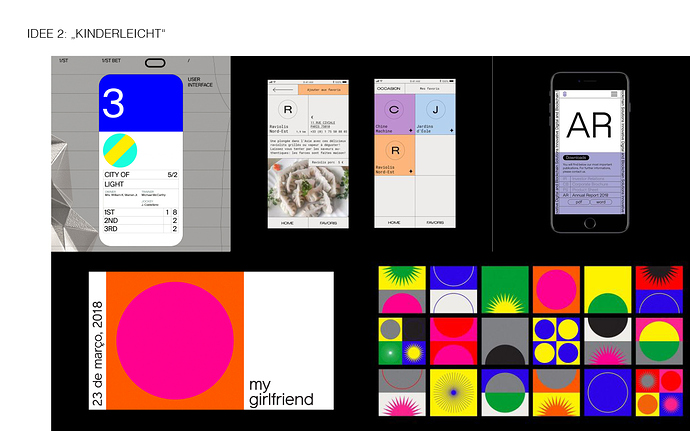
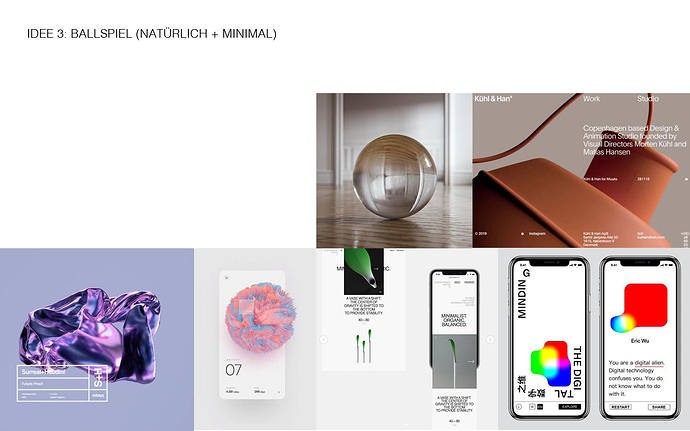
Auch spannend in dem letztgenannten Artikel fand ich den Abschnitt über den Architekten Rem Koolhaas und die generische Architektur. Wir hatten ja auch darüber gesprochen, dass man Bilder zu den Tätigkeiten hochladen könnte, und somit die App mitgestalten kann. Ich fände es gut hier weiter zu denken und ein recht generisches Design für die App anzulegen, das die Menschen, die die App nutzen sie selbst gestalten können, somit keine bestehenden Strukturen abgebildet werden, also Raum ist für neue Strukturen zu entstehen und das dem ganzen einen spielerischen Touch gibt. Passt auch zu Roberts Anmerkung, dass Commoning ewiges Spielen ist.
Ist jetzt ein wenig ein Exkurs geworden, aber das hat mich nicht losgelassen…